Struktur dasar HTML dan CSS dalam Pemrograman WEB

Struktur dasar HTML dan CSS dalam Pemrograman WEB
- HTML
HTML yang merupakan singkatan dari Hyper Text Markup Language adalah serangkaian kode program yang merupakan dasar dari representasi visual sebuah halaman Web. Didalamnya berisi kumpulan informasi yang disimpan dalam tag-tag tertentu, dimana tag-tag tersebut digunakan untuk melakukan format terhadap informasi yang dimaksud. Berbagai pengembangan telah dilakukan terhadap kode HTML dan telah melahirkan teknologi-teknologi baru di dalam dunia pemrograman web.
Dengan demikian, sampai sekarang HTML tetap berdiri kokoh sebagai dasar dari bahasa web seperti PHP, ASP, JSP dan lainnya. Bahkan secara umum, mayoritas situs web yang ada di Internet pun masih tetap menggunakan HTML sebagai teknologi utama mereka. web.
- Struktur dasar HTML

Berikut Adalah Struktur Dasar HTML
Setiap tag buka harus diakhiri dengan tag tutup contoh tag <html> harus diakhiri dengan tag </html>, di dalam tag “title” berfungsi untuk penamaan halaman web yang akan muncul pada tab browser, di dalam tag body berfungsi untuk di berikan segala informasi yang akan di tampilkan kedalam halaman web
Keterangan
- Deklarasi <!DOCTYPE html> mendefinisikan bahwa dokumen ini adalah dokumen HTML5
- Tag <html> adalah elemen yang menjadi akar halaman HTML
- Tag <head> adalah elemen yang berisi informasi meta tentang halaman HTML
- Tag <title> adalah elemen yang menentukan judul untuk halaman HTML (yang ditampilkan dalam bar judul browser atau tab halaman ini)
- Tag <body> adalah elemen mendefinisikan tubuh dokumen, dan merupakan wadah untuk semua isi terlihat, seperti judul, paragraf, gambar, hyperlink, tabel, daftar, dll
- Struktur yang boleh ada di dalam tag body
- Atribut
Semua elemen HTML dapat memiliki atribut
- atribut href dari tag <a> Menentukan URL halaman link pergi ke
- atribut src dari tag <img> menentukan path ke gambar yang akan ditampilkan
- atribut width dan height dari tag <img> memberikan informasi ukuran untuk gambar
- atribut alt dari tag <img> menyediakan teks alternatif untuk gambar
- atribut style digunakan untuk menambah gaya untuk elemen, seperti warna, font, ukuran, dan lainnya
- atribut lang dari <html>tag menyatakan bahasa halaman Web
- atribut title mendefinisikan beberapa informasi tambahan tentang elemen
- kode <–!ini adalah teks komen–> berikut adalah tambahan yang bias di pakainuntuk menandai suatu kode pemrograman tanpa ikut di tampilkan di browser
- Teks
- Heading

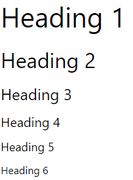
Ada 6 Heading dalam HTML yaitu
- Tag .<h1> contoh <h1>Heading 1</h1>
- Tag .<h1> contoh <h2>Heading 2</h2>
- Tag .<h1> contoh <h3>Heading 3</h3>
- Tag .<h1> contoh <h4>Heading 4</h4>
- Tag .<h1> contoh <h5>Heading 5</h5>
- Tag .<h1> contoh <h6>Heading 6</h6>
- Paragraf
- Tag <p> Menampilkan teks sebaris
- Tag <hr> Menambahkan garis horizontal, tag ini tidak memiliki penutup
- Tag <br> Menambahkan Baris atau “Enter” tag ini tidak memiliki penutup
- Tag<pre> Menampilkan teks dengan tetap mempertahankan spasi atau baris yang kita buat tanpa menambahkan tag <br> pada code pemrograman
- Gaya
Gunakanlah atribut style untuk menambahkan gaya pada elemen HTML tetapi sangat di sarankan menggunakan CSS untuk mengubahgaya pada isi HTML tetapi menambahkan gaya secara langsung pada HTML juga bias dengan menambahkan beberapa tambahan dengan format “tag buka style=”kode:jenisnya;” teks yang akan di tampilkan dengan gaya tag tutup” contoh <p style=”color:blue;”> teks ini berwarna biru p>
berikut beberapa kode pemrograman untuk menambahkan gaya yaitu :
- Gunakanlah kode background-color:warna untuk warna latar belakang
- Gunakanlah kode color:warna untuk warna teks
- Gunakanlah kode font-family:font untuk font teks
- Gunakanlah kode font-size:ukuran untuk ukuran teks
- Gunakanlah kode text-align:rata kiri untuk perataan teks
- Gunakanlah kode color:warna untuk warna teks
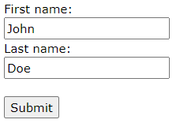
- Formulir

Bisa memakai teks, radio, checkbox, submit atau butto
- CSS
CSS adalah singkatan dari Cascading Style Sheets CSS menjelaskan bagaimana elemen HTML ditampilkan di layar, kertas, atau di media lain CSS menghemat banyak pekerjaan. Itu dapat mengontrol tata letak beberapa halaman web sekaligus Stylesheet eksternal disimpan dalam file CSS
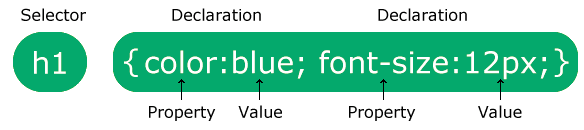
- Syntax CSS

Contoh:

- “p” adalah pemilih di CSS (menunjuk ke elemen HTML yang ingin Anda beri gaya: yaitu tag <p>).
- “color” adalah properti, dan “red” merupakan nilai properti
- “text-align” adalah properti, dan “center” merupakan nilai properti
Daftar Pustaka
Analisa dan Desain Sistem Bimbingan Tugas Akhir Berbasis Web dengan Studi Kasusm Fakultas Teknologi Informasi (Frederick Constantianus, Bernard Renaldy Suteja)
https://www.w3schools.com/.diakses pada 11 november 2021

Recent Comments